混合虚拟现实(即MR)的可视化UI方案有国外大神做了相关的设计,感兴趣的可以来了解一下。
在VR以及混合现实成为潮流的当下,我发现两个技术都缺失了实际交互的形式。
我们并没有发现混合现实世界中的“iPhone式突破性设计”,所以我决定探索混合现实的用户体验以及交互的设计,并将自己的想法与大家分享。
当技术已经在任何层面开始变得“隐形”时,从感受和认知的角度来看,交互将完全变成自然且自发的行为,就像魔法一样。 —–交互设计工程师ALESSANDRO VALLI
我们终其一生都在学习各种技巧,让我们能与周围环境进行交互。通过操纵工具来得到我们想要的结果,我们能够放大自己的能力。
我们每天要进行数千种操作,其中很多已经变得非常自然。而优秀设计的一个元素就是允许用户进行自然而然的交互,这些交互是隐形的。这些自然交互包括语言识别、直接控制和身体语言。

作为实体的应用 Apps as Objects
开始,让我们先看一个自然交互的实例:浏览唱片。我认为这个交互非常有趣,因为:
直接控制类别
在操作中可以体验到过程
被选物体的可视化
划过的物体存储空间最小化
我尝试利用这些原则为混合现实环境设计浏览和开启程序的应用。


将App设计为卡片 Apps as cards
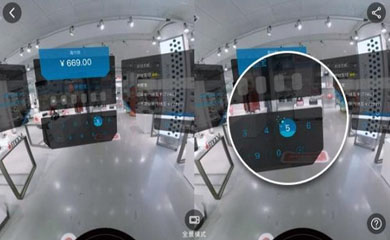
在这种情况下,应用被设计为一个堆栈,在用户视线下方一个比较舒适的距离。
这个视角下,用户可以一览堆栈中的全部应用,调出想要的那个启动。
由于是在虚拟环境中,这些卡片可以变成各种形状,从一个手持的展示,扩大到一个漂浮的显示屏。

应用间切换 Switching Between Apps
开启和关闭一个应用比较好玩,那么在应用之间切换的话,应该怎么设计?Chris Harrison的研究给了我灵感,我尝试让用户使用简单的拇指手势来在应用间进行切换。
这样的交互很简单,我们闭着眼睛也能完成,这要归功于两个因素:本体感受和触觉反馈(proprioception and tactile feedback)。
感谢拇指在索引上使用的摩擦力,我们能不断察觉到触觉反馈。
本体感受和触觉以及视觉反馈,让用户能够在轻易的转换观看形式。

工具及控制 Tools and Controls
当用户左手控制基本导航时,用户的右手可以利用其它视觉工具来完成其它操控,其结果会被用户眼前的虚拟屏幕展示出来。
当然,一个现成的平面并不是经常在环境中出现的,为了让用户能够在各种环境中实现交互,他们必须能够使用其它手势。例如在空中划取特定大笑的图片,可以在空中手势中完成。

对于Ben的设计感兴趣的同学,可以去他的Twitter和Facebook账户上寻找更多资料。

 AR实景红包玩法 ar实景红包怎么抢
AR实景红包玩法 ar实景红包怎么抢 淘宝Buy+官方使用教程 淘宝Buy+怎么用
淘宝Buy+官方使用教程 淘宝Buy+怎么用 HTC Vive空间问题完美解决方案
HTC Vive空间问题完美解决方案 PlaystationVR影院模式更改屏幕尺寸方法
PlaystationVR影院模式更改屏幕尺寸方法 Galaxy S8确定将支持Daydream View
Galaxy S8确定将支持Daydream View facebook 360度视频直播进入方法
facebook 360度视频直播进入方法

 湘公网安备 43011102000836号
湘公网安备 43011102000836号
网友评论